いま、キャロルシステムで「旬」な情報をお届け!
【連載】Webサイトの運用業務をスムーズにおこなうHeartCoreワークフロー
Post date : 2018年03月30日

こんにちは。
皆さんはWebサイトを運用する際に、どのような課題をお持ちですか?
Webサイト運用で発生する課題は様々だと思いますが、中でも「運用者の作業が多く負担がかかる」という課題は、よく聞きます。
本コラムでは、「運用者の作業負担を軽減する改善策」として2回に渡り、HeartCoreのワークフローをご紹介したいと思います。
今回は、「Webサイトの運用業務をスムーズにおこなうワークフロー」についてです。
Webサイト運用の課題
先にもお話した通り、Webサイト運用の課題は様々で、またWebサイトの運用者は、管理部門や情報システム部門、広報部門などお客さまによって異なります。
各部門ともWebサイトを運用するだけが仕事ではなく、
例えば、情報システム部の方は、社内の基幹システムの構築・運用・保守や製品を取り扱う会社であればサポート・ヘルプデスクといった業務もありますし、広報部の方であれば、取材対応、イベントの企画運営、新入社員情報、社内報の作成などといった業務があります。
このようにWebサイトの運用は、多数業務のうちの一つです。
この運用作業を一人(一部門)に任せた場合、担当者(部門)は他の業務が行えなくなるという課題が生まれます。
このような課題を改善する方法は、いくつかあると思いますが、身近な方法として、
「それぞれの役割を見直し、明確化すること」
で、各担当者の本来やるべき業務が明確化され、今までできていなかった作業をおこなえるようになります。
運用業務をスムーズに行うHeartCoreの「ワークフロー」
さらに効率的な運用方法の一つとして、HeartCoreの標準機能「ワークフロー」を利用した、Webサイトの運用業務をご紹介します。
HeartCoreのワークフローは、一般的に呼ばれる「ワークフロー」と同じ概念である「一連の作業」に対して、「誰が」「何を」「どうするのか」をHeartCore上に設定できます。
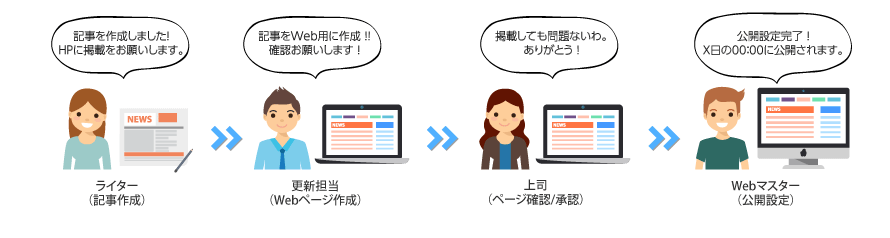
例えば、「ライターや制作会社がニュース記事を作成し、サイト更新者がWebページを作成、上司が確認しWebマスターが更新する」といった流れや、「商品開発部門が新製品ページを作成する」、「広報部門が新製品ページを確認・公開する」というような作業です。
ワークフロー例
パターンA:ライター → Web更新者 → 上司 → Webマスターの場合

パターンB:商品部 → 広報部の場合

ここで重要なポイントは、ワークフローを利用する前に「誰が何をどうするのか」という役割を明確にしておくことです。
「ワークフロー」のメリット
ワークフローを導入するメリットとしては、先ほどの「役割を明確化すること」で、運用の作業分担がおこなえるほか、リアルな情報をすばやく掲載できるといったメリットもあります。
例えば、商品開発部門がニュースを作成すれば、今まで広報部門が情報をかき集め、ページを作成し、確認依頼を出して公開するといった手間が省け、広報部門がやるべき別の作業ができるようになります。
また、大企業であれば、プレスリリースを掲載するのにも多くの部門が関わるため、作成から承認されるまでに時間がかかりますが、ワークフローを利用すると、確認や公開依頼のメールも配信できるため、掲載された確認用URLから作成されたページをWeb上で確認・承認することも可能となり、公開までの作業がスムーズにおこなえます。
それ以外にも作成時に公開日時を設定すれば、承認時にページの時限公開として設定され、公開時は特別な作業をせずともページが公開されますし、さらに権限設定と合わせれば、自分の部署が作成した公開前のページを他部署が更新したり、閲覧することもできなくなります。
このように、役割を見直して運用する人を複数部署(複数人)に跨いだり、HeartCoreのワークフロー機能を利用することで、Webサイトの効率的な運用が見込めます。
まとめ
いかがでしたでしょうか。
Webサイトの運用に関して、今回のような課題をお持ちのお客さまは、まずは身近なところから見直し、役割を明確化することで作業の効率化を図り、スムーズなWebサイトの運用がおこなえるようになります。
次回は、HeartCoreのワークフローの設定について、具体的な例をもとにご紹介したいと思います。