いま、キャロルシステムで「旬」な情報をお届け!
覚えておきたい4つのデザイン基礎知識
Post date : 2017年03月13日

こんにちは。
今回のコラムでは、デザインの基礎知識についてお話していきたいと思います。
ユーザビリティデザインの必要性
デザインは、相手に何かを見せたり・伝えたりする上で必要な技術だと思います。
その何かとは、例えば、提案書や広告、私たちが構築しているWEBサイトもその1つです。
ここでいう「デザイン」とは多くの人の感情を刺激する見た目(アート)を意味する「デザイン」のことではなく、使いやすい、見やすいと言った、 利用する側(ユーザビリティ)を意識した「デザイン」 のことです。
①見た目(アート)を意味するデザイン

②利用する側(ユーザビリティ)を意識したデザイン

※同じデザインでも、伝えたい情報が存在する場合、相手を意識してデザインを作成する必要がある。
使いやすさ、見やすさを意識したユーザビリティデザインは、アートデザインのように「かっこいい・かわいい」だけでは成立せず、
例えばWEBページだったら「次のページも閲覧してもらうために、情報をまとめ、相手に分かりやすく正確に伝える」という目的があってこそのデザインであるという理解がとても重要です。
そして、情報を伝えるためのユーザビリティデザインは、見せ方を変えるだけで、相手への印象・行動が変わってきます。
WEBページで言えば、「次のページも閲覧してくれるか」、また「次の日以降も訪問してくれるか」といったユーザーの行動に変化を与えるのです。
そこで今回は、WEBページだけでなく、普段の生活でも使える4つのデザイン基礎知識を紹介したいと思います。
グループ化(近接)
グループは、WEBページ上で関連するパーツ(画像・テキストなど)がある場合、それを近接させてグループ化させることです。
デザインの要素が散りばめられたページは乱雑になり、相手に情報が伝わりにくくなりますが、グループ化することにより、訪問者へ適切に情報を提供することができます。
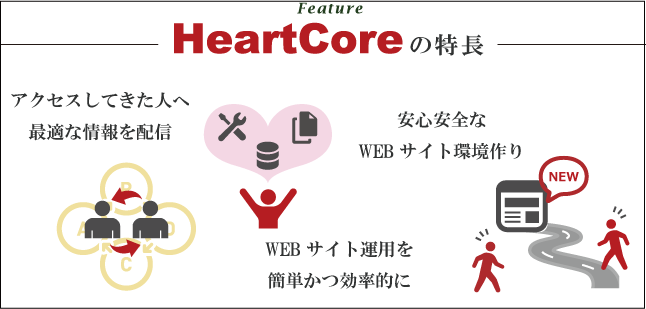
例えば、以下のページを見たときに、「HeartCoreの特徴」内で、画像と文言が3つにグループ化されています。
文字と画像がばらばらだったりすると、どれが何を意味するのか、訪問者に伝わりにくくなります。

テキストと画像がバラバラで情報が分かりづらい

絵に合ったテキストをグループ化し、正確な情報を伝える
関連を持たないパーツはできるだけ離すようにすることで違いが出てきます。
反復
反復とは、共通のデザイン要素を意識して繰り返し使い続けることです。
例えば、WEBサイトであれば、ヘッダーやフッター、タイトルや見出しを共通の要素を反復することです。
このコラムであれば、見出しが繰り返し使われていることも反復の一例です。
統一されたデザインになっています。
できるだけ共通の要素を使ってページを表現することで、ページを移動したとしても、見る人は常に共通性を見出すことができます。
※参考:エンジニアのための「上手な身体の労わり方」
※左記のコラムは、赤枠は大見出しを意味し、
緑枠は大見出し下の小見出しを意味します。
コントラスト
コントラストは「一部分を強調すること」だと思われがちですが、 一つのページに二つ以上の異なる情報が存在する場合、その違いをはっきりと示すためにコントラストを使います。
コントラストの重要なポイントといえば、「思い切り」です。ちょっとした大きさの違いや色の違いなどは、メリハリにはなりません。
また情報を組織化するために欠かせない存在になります。WEBサイトであれば、訪問者が一目で何が掲載されているかを把握できるようにすべきです。
コントラストは色、罫線、書体、空白、方向などでも表現できます。
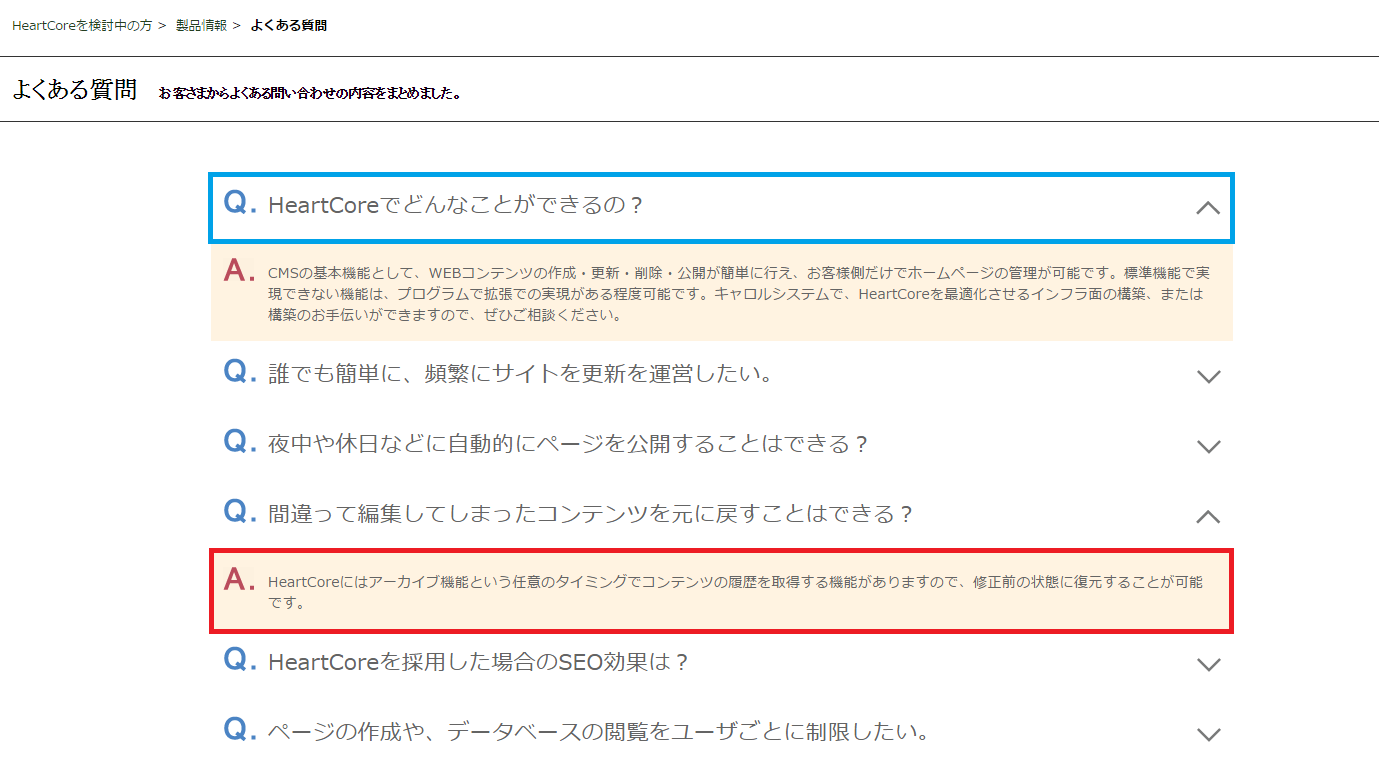
例えば、本サイトのFAQページを参考に見てみましょう。
質問「Q」は、文字に青色、背景色に白色を使用
(※青枠内参照)し、
回答「A」は、文字を赤系の色に、背景色にはクリーム色を使用
(※赤枠内参照)する。
それぞれ別のコントラスト表現を使っています。
整列
整列は、ただきれいに並べるというだけではありません。意味を持った配置を行うことです。
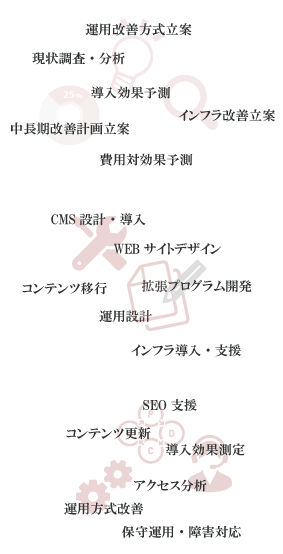
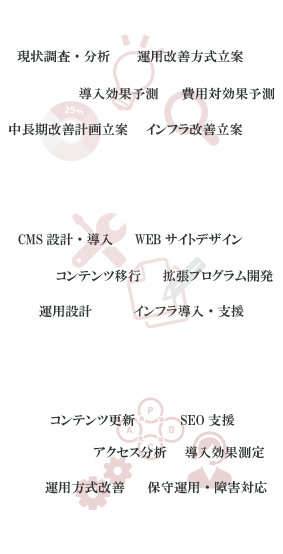
参考に本サイトTOPページの「導入の流れ」を見てみましょう。
一見同じようなデザインにも見えますが、右側は文字が散らばって配置され、
左側は一定の間隔を保って整列されています。


整列することにより、実際には描かれていない線を表し、統一感が生まれます。
情報をまとめて正確に伝える
デザインの基礎知識ついて4つのポイントをあげましたが、いかがでしたでしょうか。
自分たちが相手に伝えたい情報を正確に伝えるには、何のために伝えるのか目的を持ち、伝えたい相手を意識してデザインを作成しなければいけません。
当たり前のようではありますが、WEBページの制作や開発をしている際なかなか気づかないことでもあります。
本コラムは、WEBページの制作だけでなく、普段の生活の中でも意識しながら使用できる内容だと思います。
機会がありましたら、参考にお試しください。
それでは。
- ■参考文献・サイト
- ノンデザイナーズ・デザインブック:
Robin Williams (著), 小原 司 (監修, 翻訳), 米谷 テツヤ (監修, 翻訳), 吉川 典秀 (翻訳) - デザイン初心者のための基礎知識:
https://cyllabus.jp/courses/jvwK90LYZWyxTwJoeVpYzA - デザインの要素と原則:
http://whatsdesign.arrow.jp/basic10.html